You keep using that word, I do not think it means what you think it means
I like to stay on top of cutting edge web design and development practices. I have a few keyword searches on Twitter I like to check daily for new articles on this and that, though one trend that really has caught my attention recently is seeing more and more authors writing about techniques like mobile first, adaptive web design, and RESS and many others terms with what seems to be a misconception of these terms. From articles talking about mobile first with no mention of Luke Wroblewski to articles explaining adaptive web design as RESS.

By no means I am all knowing of this terminology either, though I thought I could help clear some confusion by sharing insight to the origins of where some of these new terms came from. My hope in this, is that it will result in more accurate articles which, would ideally, result in a better understanding of these techniques for a wider range of readers. With this, maybe we can reduce discussions where we are talking past each other instead of with each other because of a simple misunderstanding of terminology. The words we use to describe what we do have a way of evolving and gaining additional meaning over time, so I don’t mean to cement these definitions. This is happening with responsive web design and is happening with mobile-first as Brad Frost documented. As I talk about these terms, these are the meanings I’ve come to know and wanted to share in hopes of clearing up some confusion.

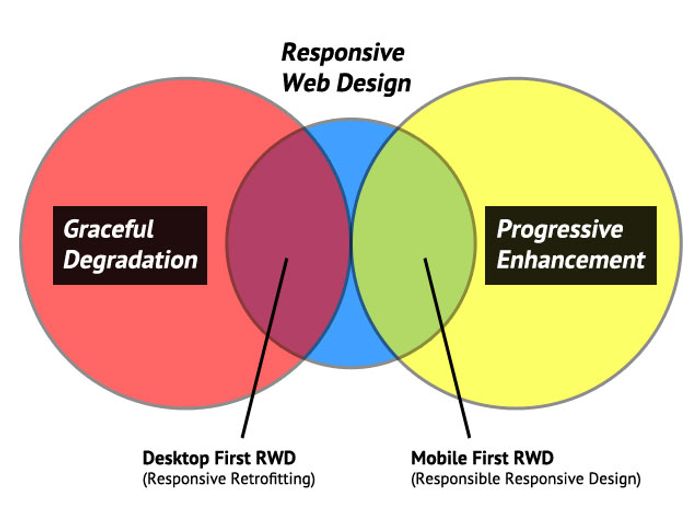
Progressive Enhancement
Progressive enhancement is a strategy for web design that emphasizes accessibility, semantic HTML markup, and external style sheet and scripting technologies. Progressive enhancement uses web technologies in a layered fashion that allows everyone to access the basic content and functionality of a web page, using any browser or internet connection, while also providing an enhanced version of the page to those with more advanced browser software or greater bandwidth.
(Source: Wikipedia)
Progressive enhancement was coined by Steven Champeon back in 2003. It allows us to start with a core experience and layer on enhancements as the browser is found more capable. A lot of today’s best practices fall under progressive enhancement, see: mobile first responsive web design, feature detection, conditional loading.
Additional Resources:
- Progressive Enhancement and the Future of Web Design
- Inclusive Web Design Future
- Progressive Enhancement
- Test-Driven Progressive Enhancement
- Understanding Progressive Enhancement
- Behavioral Separation
Graceful Degradation
Graceful degradation comes from the concept in software development of fault tolerance. With graceful degradation, designers would create Web pages for the latest browsers that would also work well in older versions of browser software. Graceful degradation was supposed to allow the page to “degrade”, or remain presentable even if certain technologies assumed by the design were not present, without being jarring to the user of such older software.
(Source: Wikipedia)
Additional Resources:
- Progressive Enhancement and Graceful Degradation: an Overview
- Graceful Degredation versus Progressive Enhancement

Responsive Web Design
Coined by Ethan Marcotte in May 2010, is a technique for adapting a website’s layout across multiple devices. The technique is composed of 3 elements.
Media Queries
Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser.
Fluid Grids
The fluid grid concept calls for page element sizing to be in relative units like percentages or EMs, rather than absolute units like pixels or points.
Flexible Images
Flexible images are also sized in relative units (up to 100%), so as to prevent them from displaying outside their containing element.
(Source: Wikipedia)
Marcotte published a book entitled Responsive Web Design. Responsive Web Design is sometimes referred to as Responsive Design.
Additional Resources:
- Responsive Web Design
- Responsive Web Design Book
- Mediaqueri.es
- What the heck is Responsive Web Design?
Mobile-First
Coined by Luke Wroblewski back in November 2009, is a mindset that allows new opportunities in web design and development by switching our focus from desktop-first. Wroblewski published a book entitled Mobile First which covers different concepts of a mobile-first mindset.
- Mobile is exploding
- Mobile forces us to focus
- Mobile extends your capabilities
Additional Resources:

Mobile-First Responsive Web Design
This term combines the mobile-first mindset from Wroblewski with Marcotte’s Responsive Web Design technique. It involves starting with a baseline experience and using min-width media queries along with other elements of responsive web design to enhance the experience as the layout becomes wider. This approach falls in line with principles of progressive enhancement. While the technique of responsive web design can be implemented with a desktop-first or mobile-first approach, the mobile first is considered best practice amongst developers as it allows for more optimization for performance. Other terms you’ll often see when reading about mobile first responsive web design:
- Responsible Responsive Web Design
- Responsive Enhancement
- Feature Detection
- Conditional Loading
Additional Resources:
- Mobile First Responsive Web Design
- Creating A Mobile-First Responsive Web Design
- FITC Mobile First Responsive Design
- Jason Grigsby – Mobile-First Responsive Design
- Mobile-First, Responsive Design Websites: Does This Really Matter?

Desktop-First
Desktop-first is the flip side to mobile-first. It has been the mindset of web designers and developers for the last 15+ years.
Desktop-First Responsive Web Design This approach to responsive web design lines up with principles of graceful degradation. You start with your desktop site and add max-width media queries along with other elements of responsive web design to your site. Another term I’ve seen associated with this approach is Responsive Retrofitting
Additional Resources:
- Retrofitting sites with responsive design with Ben Callahan
- Give the Web a Responsive-Design Facelift With ‘Responsive Retrofitting’
- Responsive Retrofitting from CSS Dev Conf 2012 in Honolulu, HI

Adaptive Web Design
This is the term I see the most confusion with. The concept of adaptive web design has been around for sometime, though Aaron Gustafson really popularized the term with his book, Adaptive Web Design Crafting Rich Experiences with Progressive Enhancement. I could try to explain what adaptive web design means, though I’d rather just pull a quote from Gustafson himself from a recent Breaking Development interview.
…adaptive web design, the term that I, you know, decided to use for the title of the book, was mainly trying to come up with a phrase that kind of encapsulated what progressive enhancement was all about. Progressive enhancement as a term, you know, it’s been with us since about 2003, but it also feels very clinical and sounds kind of boring. And from a marketing perspective with the book we wanted to make sure that we weren’t, you know, creating confusion with the Filament Group’s book, “Designing with Progressive Enhancement,” which is a fantastic book and I certainly recommend people purchase that as well. But we wanted to kind of disambiguate my book from that book. So, we were trying to think of, you know, what exactly does all of this stuff really mean, and it was about creating rich, adaptable experiences that tailor themselves to the particular device that you were working with. So, the way that I view progressive enhancement is very much analogous to adaptive web >design. It’s essentially the same concept.
From this, I get the idea that adaptive web design and progressive enhancement are interchangeable, where adaptive web design may just be a more modern take on progressive enhancement, used for what it sounds like marketing reasons. This is a term that I believe will continue to be ambiguous and have it’s meaning morphed as needed.
Additional Resources
- On Adaptive vs. Responsive Web Design
- What is Responsive and Adaptive Web Design?
- Adaptive vs. Responsive, What’s the Difference?
Adaptive Layouts
The concept of adaptive layouts is often confused with term adaptive web design. Where responsive web design implements fluid states between breakpoints, adaptive layouts implements fixed states between breakpoints. This is usually achieved by setting either a set width, or max-width in certain breakpoints. I think the best way to understand this technique is to see it in action.
Examples of Adaptive Layouts
Examples of Responsive Web Design
RESS
RESS is another term I often see confused with adaptive web design. Original coined by Luke Wroblewski in September 2011, it stands for Responsive Design + server-side Components. “In a nutshell, RESS combines adaptive layouts with server-side component (not full page) optimization. So a single set of page templates define an entire site for all devices but key components within that site have device-class specific implementations that are rendered server side.”
(Source: Luke Wroblewski)
For some time, the server-side component in RESS was assumed to be a device detection solution like WURFL, Categorizr, Device Atlas. Recently though, I had an insightful conversation with Tim Murtaugh. Tim helped develop the redesign for An Event Apart. In an article about the redesign, it was mentioned that RESS was used in the redesign. I was curious about which server-side component they were using as part of their RESS implementation, however when talking to Tim, he mentioned they were conditionally loading resources based on feature detection. Which is perfectly reasonable and the approach I prefer when I’m build responsive sites. Though the use of the term RESS did not seem to line up with my understanding of it. An interesting discussion ensued on Twitter between, Tim Murtaugh, Luke Wroblewski, Ethan Marcotte, Scott Jehl and myself about what RESS actually is. After the discussion I don’t think I understand what RESS full encapsulates. Depending on who you ask, conditionally loading resources/markup via Ajax based on feature detection could be defined as RESS, where the server-side component is the part the returns the data for the Ajax call, though I believe most people still associate RESS with responsive design + a server-side device detection component. I think this is a perfect example of where terms we use everyday have a way of evolving as we adapt with change over time.
In Conclusion
Hopefully this can serve as a reference for those who want to catch up on these new terms. It’s always good when you’re planning out your next site project to make sure all of those involved are on the same page. By defining these terms for those who may not be familiar with them helps ensure better understanding for everyone throughout the project.